Level up your project with our top-tier React JS developers
Quickly hire skilled React JS developers with experience, a friendly disposition, and an ability to thrive in a managed environment.
QUICK PLACEMENT
Choose your desired candidate from our pool of tried and tested React JS developers. No tedious searching, no onboarding hassle and quick placement in just 1-2 weeks.
RISK-FREE 7 DAYS TRIAL
Test our React JS engineers with a real-life or pilot project. Observe their work, ethics and gain confidence in their abilities before signing a contract.
LONG-TERM COMMITMENT
We have less than a 5% turnover rate at Technext. So if you hire our developer, you’ll have the same guys working on your project for months, if not years.
Seamlessly integrate with your team
Our JS developers have been carefully selected and meticulously trained to work with North American StartUps, ScaleUps, and Enterprises. Need an extra hand? They can start working immediately.

Experienced
Groomed to be top programmers since their college days. Now seasoned developers with skills and portfolios you will definitely appreciate. Worked in many top-tier projects and given excellent output.
Easy to communicate
Effective communication is more than being fluent. Our engineers are trained to simplify complex ideas to facilitate easy yet fruitful communication.
Adaptable
We know project requirements can change unexpectedly, and our team of developers is equipped to adapt and excel in the face of changes and challenges.
Take ownership
Our developers don’t just consider themselves as individuals working on a task. They approach your project with a deep sense of responsibility and commitment.
Flexible engagement models
Technext has tailored engagement models to meet your specific needs and save you time. Whether you need a dedicated developer or a full front-end team, we’ve got you covered.
STAFF AUGMENTATION
When you need one or two React JS developers to augment your existing team or to perform a specific task.
DEDICATED TEAM
When you need a dedicated team of React JS developers or an entire web development team for your project.
CUSTOM PROJECT
Have an idea? Let us take your idea, create an excellent team, and create a product you and your users will love.
TIME AND MATERIAL
Need a more flexible model? Pay only for the time and resources you need while enjoying complete flexibility.
Why partner up with Technext
Our React JS developers have been carefully selected and meticulously trained to work with North American StartUps, ScaleUps, and Enterprises. Need an extra hand? They can start working immediately.
TRUSTED PARTNERS
Since 2012, Technext has helped entrepreneurs and enterprises. Its own startups/ventures have been successful. In addition, hundreds of businesses chose Technext to establish their digital solutions like web applications, mobile applications, and UI/UX design.
10+ YEARS OF EXPERIENCE
10+ years! YES, Technext has years of experience in the business/tech industry. This includes Project management, Technical knowledge, Design knowledge, Testing etc. Technext has in-house projects like – Mailbluster, Gradnet, Falcon, Smart LMS etc and client-based projects like – Xeniapp, Codexpro, 99minds, Wed-match etc
EXPERIENCED & CAPABLE TEAM
The key to truly successful work is not only technology but also working with the right people. Technext has a resource of highly efficient professionals. They bring diversity to work and provide a solution that will be a strong foundation for your business.
PROVEN WORK PROCESS
In the last 10 years, technext has established a near-perfect work process through trial and error. We found that involving the client in every step brings out the optimal result. So, Now at technext, we always follow the framework and maintain client satisfaction.
TRANSPARENT BILLING & WORKLOG
At technext, we believe in transparency and authenticity. Our clients get access to our worksheet to let them know what they are paying for. We charge for our work, not more, not less. And our research shows that this no-hidden charge model we apply can save up to 50% cost.
YOUR PARTNER IN SUCCEED
Development tells only half of a business story. Along the way to success, a business leader has to face thousands of technical difficulties. Technext is committed to providing life-long consultancy support, even after a project is done.
Some of Our Recent Works
Investment Firm Management Solution

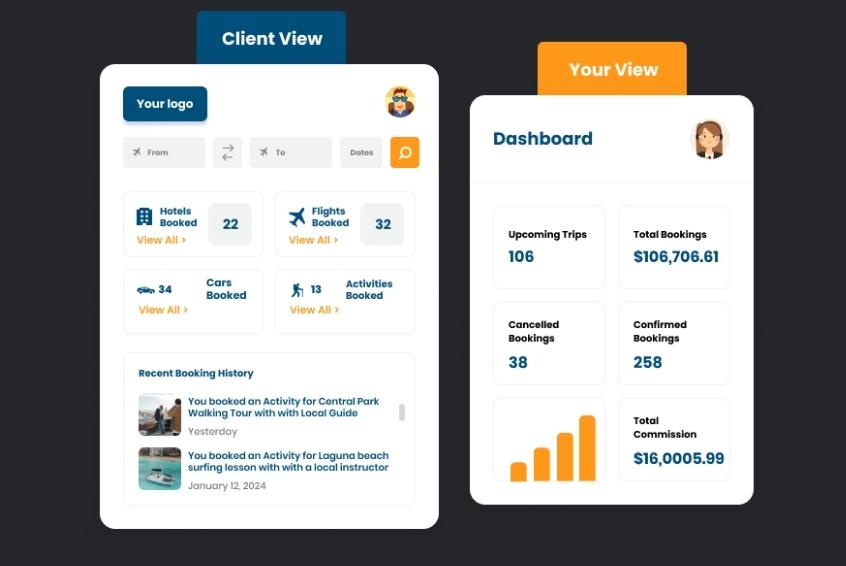
No-Code Solution for the Travel Industry

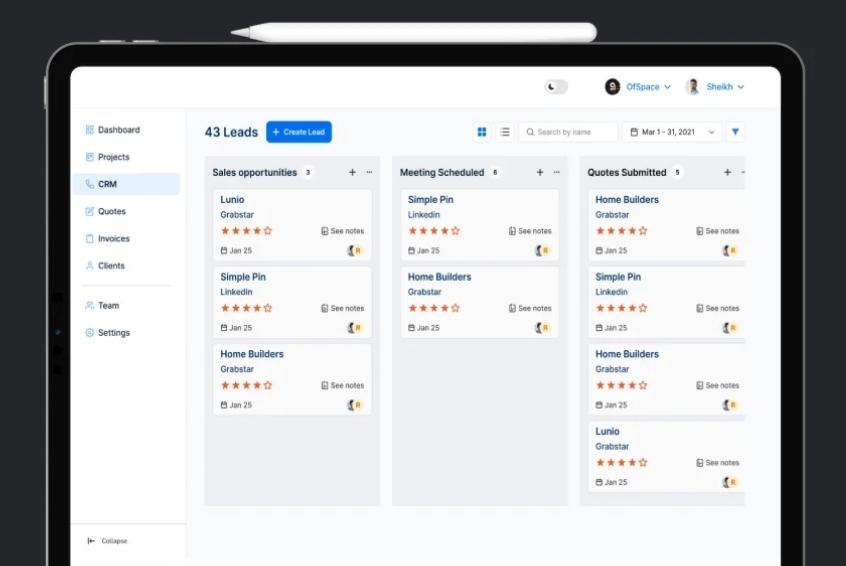
Project Management & CRM Software

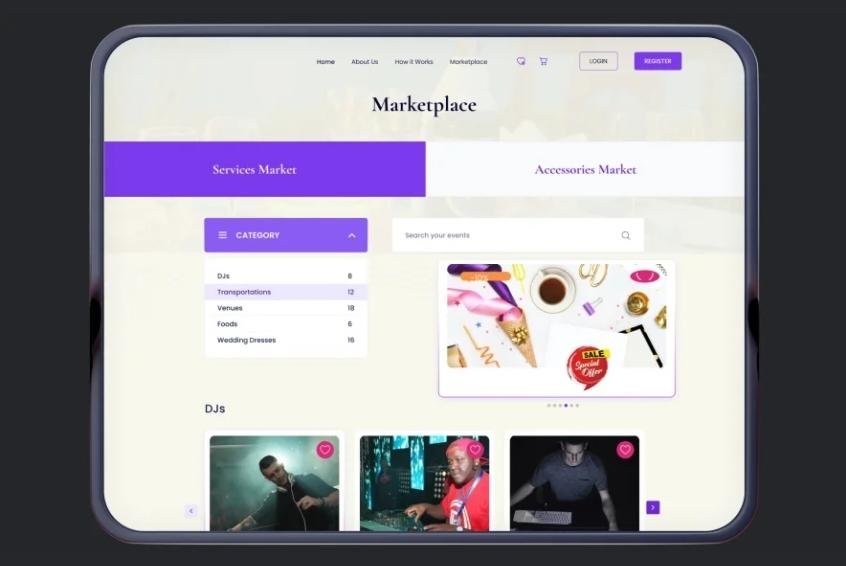
Marketplace platform for Event-Related Services

Fun-Learning Ed-Tech Platform

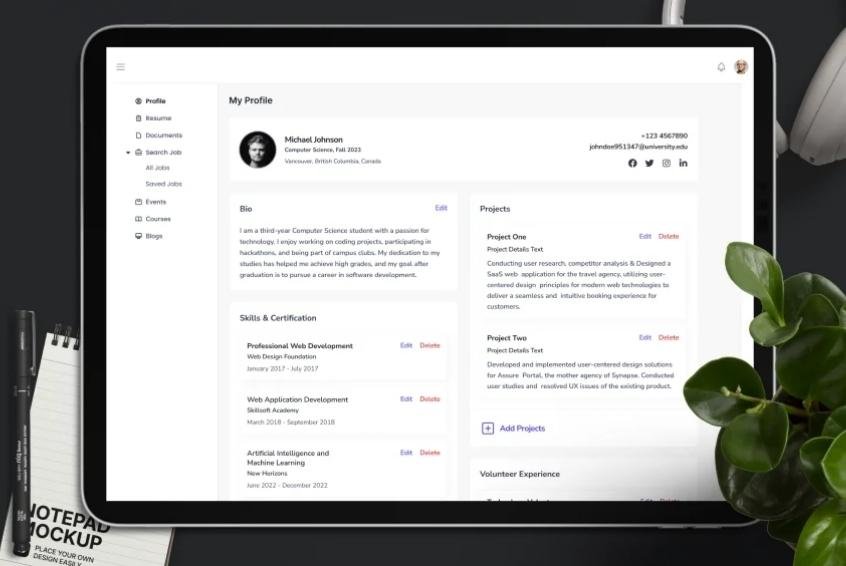
AI-Powered Resume Builder & CV Scorer

clients Praise Technext

I’ve worked with Technext on a variety of projects over the last year. Their UI/React experience is top notch (google Falcon React for an example). Their backend/nodejs knowledge is also very good. Everything we’ve done has been hosted on AWS. I’m a developer myself, so I’m very particular about the way things get built – and Technext listens to me. I’ve enjoyed working with each and every developer I’ve worked with from technext (I’m up to 7 from various projects!). They’re all smart, curious, hard-working, kind, and generous.



I have been using Technext for 3 months now for our web development implementation and have been thoroughly impressed with their knowledge, communication and delivery to date. They have always been very transparent, realistic and professional in all of our dealings. After being let down in the past by developers/tech teams I am so happy we trusted Technext to build our system, cannot fault them in any area!



The Technext team has provided excellent support for both UX/UI & front-end development for all of my businesses. I like the guys because they are always available for you when needed. I love working with them very much; they are very flexible and knowledgeable. They give daily updates and come up with better solutions in every situation.



Technext created a project dashboard and CRM for an advertising and marketing company. Technext accomplished each project phase within the predetermined milestones. They efficiently addressed and resolved critical bugs, ensuring all issues were resolved within 24 hours of being reported. The team actively engaged in meetings and consistently offered updates on the project’s status.

The Technext System
Over the course of more than a decade, Tecnext has created and enhanced a self-sufficient system that facilitates growth for us, our clients, and our developers.
How we groom programmers to become the best developers
After 10 years and working with hundreds of programmers, we can tell the difference between average, good and great programmers. At technext, our goal is to find good programmers and turn them into great developers.
Begin with books and courses
First, we give you some books and courses on JavaScript and TypeScript. They need to finish the book thoroughly, along with the Mozilla Developer Network guidelines. They then move on to courses offered by experienced developers.
Training from professionals
Then those who can prove themselves, we provide advanced training from our in-house senior developers. Our experienced developers guide them by hand and teach them the industry’s best practices. Once again, we give them tasks to finish.
Real-life projects
At this stage, we assign them a small part of a real project. Our experienced developers supervise your work. That is the real part where they learn and improve the most; doing it on their own.
Soft skills & professionalism
As individuals progress, we guide them in mastering effective communication, simplifying intricate assignments, and embracing teamwork. We also impart valuable lessons on time management, asking relevant questions, organizing schedules, reporting to clients, and supervising the projects of fellow developers.
Work ethics and happiness
At Technext, we believe having a strong work ethic is as important as having skills, if not more. As a result, we strive to cultivate this quality. We also believe happiness is the key to overall productivity. So, we regularly arrange cultural or social activities to engage all of our developers so that their life at Technext becomes joyful and they become empathic.
How we ensure the finest product quality
Technext believes in excellence, and so do our developers. To maintain excellent product quality, we follow all the industry standards. But we go the extra mile and focus on three key factors to make your product the best in its class.
RIGOROUS PLANNING
Software product development is a sophisticated project. The more you focus on planning, the less you have to work to ensure quality. So, initially, we spend a sizable amount of time planning a project. Senior developers do the planning, and the client involvement makes things error-proof.
WE FOCUS ON CODES
We embrace all the coding best practices and conventions. All our developers are instructed to write well-structured codes with comments. Make sure our codes are portable, and the use of third-party libraries is optimal. Plus, All codes are reviewed by senior developers from the beginning.
IMPLEMENT TESTING FROM THE BEGINNING
Our senior developers break down the project into tasks during the planning phase. Whenever one task is completed, our developer plus a second developer tests the code for excellent quality. We do this for every client, even if they don’t pay for QA service.
How we ensure successful collaboration
To us, collaboration means working with dreamers worldwide to achieve a shared goal. We do not hesitate to go the extra mile to make your dream project a reality.
Team adjustment on demand
Software product development is a sophisticated project. The more you focus on planning, the less you have to work to ensure quality. So, initially, we spend a sizable amount of time planning a project. Senior developers do the planning, and the client involvement makes things error-proof.
Professionals continuous development
We embrace all the coding best practices and conventions. All our developers are instructed to write well-structured codes with comments. Make sure our codes are portable, and the use of third-party libraries is optimal. Plus, All codes are reviewed by senior developers from the beginning.
Transparency and commitment
Our senior developers break down the project into tasks during the planning phase. Whenever one task is completed, our developer plus a second developer tests the code for excellent quality. We do this for every client, even if they don’t pay for QA service.
Hiring the Best React JS Developers in 2023: The Complete Guide for Non-Techies
Hiring an experienced and dedicated developer for your business can be challenging. As many companies are competing to hire top ReactJS engineers, so finding a good developer is not as easy as it may seem.
Technext is here to assist all employers who want to hire ReactJS developers independently. If you’re a non-technical manager interested in learning more about how to hire a React coder, We want to make your task easier. This article will outline the skills you need to see in a React developer and show you the best time-effective ways to hire the necessary expert.
Let’s take a closer look!
Before Hiring a React JS Developer few essential things you should know
React JS’s popularity is high nowadays. Because of its popularity, there is a large pool of hiring React JS developers. Hiring a React JS developer isn’t an easy task because you cannot tell how trained and knowledgeable a developer is without any serious consideration.
On top of that, react JS is just a library for front-end development. Knowing the React JS alone doesn’t mean that developer is a front-end ninja. A React Js developer should also have vast knowledge about HTML and CSS also have proficiency in working with HTML and
CSS tools. Developers need to be comfortable working with JSX, virtual DOM, and component life-cycle.
React JS developers also must have excellent command over technologies like Redux, React Router, Create React App, Material Kit React, etc. Also, remember that Reactjs developers can write the original code, ensuring code clarity.
What is React?
React is a widely known open-source and free JavaScript library for creating component-based user interfaces. It is maintained by Meta Platforms, Inc (formerly known as Facebook, Inc) and a community of individual developers and companies. Facebook and the open-source community run it. Although React is a library, it is widely used in web development. The library first appeared in May 2013 and is now one of the most commonly used libraries for web development.
It’s great for working on ‘headless apps.’ Developers also want to work with React for various reasons, such as flexibility and an easy learning curve.
What Is a React JS Developer?
React JS developers design and implement user interface components for JavaScript-based web and mobile applications using the React open-source library ecosystem. A ReactJS programmer is responsible for crafting and implementing UI components for JavaScript-based web and mobile apps using the open-source library. They are a part of the entire procedure, starting from conception to the significant testing and following various popular ReactJS workflows like Flux.
They are front-end developers who build modern-day UI components to improvise application performance. They leverage their knowledge about JavaScript, HTML, and CSS and work closely with designers, testers, backend developers, and project managers to create a robust and practical app.
ReactJS, a framework with multiple layers, has been a critical delight for both organizations and developers. ReactJS developers have been crucial in assisting business owners in focusing on their core business areas without bothering about any other technical aspects.
Key benefits of react js for Building Interactive User Interface
There are vast benefits of React JS for Building an Interactive User Interface. Few are mentioned below:
Speed
React allows front-end developers to utilize individual parts of their application on both the server-side and client-side, which helps boost the speed of the designing & development process. In a nutshell, different developers can write individual parts, which helps increase the speed.
Flexibility
Because of its layered structure, react code is easier to maintain and more adaptable than other front-end frameworks. Due to this flexibility, it’s less time-consuming.
Performances
React JS was designed to provide top performance. The framework core offers a virtual DOM program and server-side rendering, making complex apps run smoothly.
Usability
If a developer has basic knowledge of positioning, React is easy to accomplish for him. Also, if he has some basic understanding of using reusable components deploying React is pretty easy to accomplish .
Using potential reuse components is one of the main benefits of React JS. As developers write various codes for the same features, it saves time. Besides, if any changes have to make in any particular part, it will not affect other parts of the application.
React is Search in optimization (SEO) friendly.
Another React js advantage is its ability to solve a typical search engine failure to understand JavaScript-heavy web applications. Though some changes have taken place at Google, we shouldn’t forget about other search engine platforms, like Bing or Baidu, Yahoo. Moreover, we need to consider a few things in various microformat web use-cases, like Twitter Cards, Open Graph etc., because of Facebook.
While iterative updates of google made this search engine capable of reading data represented using all the advanced JS libraries, those other search engines and platforms can’t always read them.
With react JS, this problem doesn’t occur. React library comes with JSX, which allows developers to write in HTML. It’s actually an additional syntax extension to JavaScript that helps write your components much more accessible. It accepts all HTML quoting and makes a subcomponent rendering easier. So, webpages built with react are far more accessible by all search engines and platforms.
It comes with a helpful developer toolset.
These React tools help developers discover child and parent components, observe component hierarchies, and inspect components’ present state and props.
Popular React JS Website List
React JS is gaining the confidence of developers all over the world. Nowadays, even large corporations use react js to build their websites and web apps. Here are some of the popular websites that use react js.
Talking about React JS, one cannot fail to mention the Facebook development team and their commitment to making the application and social network services as comfortable, more accessible and exciting as possible. A page requires special attention: constant user updates (likes, comments, posts), and their communication should be smooth, easy, and uninterrupted. To achieve this, React is used: messages are delivered instantly, as the counter works smoothly, updating only the number and not the entire page.
(BBC)British Broadcasting Corporation
This is one of the great websites built using React JS. Since 2015, the BBC has migrated its website, and it still uses it. Though its shift to a new React-based application name Simorg.
Simorgh is a Sole Page Application built by the BBC World Service as a rendering platform. Simorgh currently powers the BBC front page, story page, articles page, photo gallery page, media asset page, and other pages on the website.
Netflix
Another good React website example is Netflix. Many beginners are trained by building Netflix clones at a few points in their development procedure. How much this streaming website has come across to be associated with this library. In 2017, Netflix had completely rolled out this new web playback UI for all users after AB tests to optimize performance. Netflix introduced a visual playback design and new and optimized video player controls by using this. This places Netflix among the best websites made with React.
Atlassian And Task Management Systems
Atlassian is among the most renowned vendor companies on the planet. Previously, it has provided such monumental solutions as Confluence, Bitbucket, Stash, JIRA, Trell etc. This website is also based on React JS. Building on React JS, developers create user-friendly products that leverage its core strengths: mobile-friendly, efficient scaling options, and fast rendering to enable functional multitasking across all platforms.
Instacart
Instarcart, the grocery delivery and pick-up service switched from Underscore to Backbone for its website, which had previously been created as a single-page application (SPA). Haml, jQuery. To make the switch, the team started by converting from Backbone Views to React Components, overcoming challenges along the way. Because React just represented the View element of the Model-View-Controller architecture, this was simple.
Dropbox (HelloSign)
Dropbox is one of the most notable websites that use React. Dropbox’s engineering team explained how it switched the HelloSign Editor from jQuery to React last year. HelloSign is a Dropbox-owned firm that allows users to sign papers electronically. They didn’t always use react for their front-end development. The necessity to improve HelloSign Editor’s performance and usability was the driving force behind the transfer.
Yahoo Mail
Last but not least, this collection of the top React websites is Yahoo Mail. Back in 2017, Yahoo Mail entirely rearchitected its desktop experience through a refreshed tech stack built upon technologies like React and its, Redux and cousin. The main motive for the changes was to improve performance and reliability.
How to Hire a React Developer
There is an increasing number of React developers nowadays. When developers drop their resumes, they may claim they are experts at JavaScript and React JS tools. But after testing their expertise and competence, you may find the baseline skill they possess is wrong. So most of the time, it’s become challenging to find an actual experienced React JS developer.
Therefore, are few steps are given below which few processes you go through:
The initial step to making hiring easier is to look for the right people. You have to see whether the developer is culturally fit or not. You don’t need a squad of highly skilled senior React.js developers with lots of experience. Seek those who learn fast and are great teammates. Underdeveloped talents and eagerness to engage and learn are your best investment. Before hiring React JS, developers have to see that he is working with HTML and CSS, have high-level proficiency in JavaScript and ES6, understand Redux and Hooks,Node.js, and NPM, etc.
You can hire both freelances React JS Developers or Agencies.
Three are 3 types of agencies.
- Small React.js agency
- Medium React.js agency
- Large React.js agency
Larger software agencies have 100+ employees with numerous developers with so many skills can be available. Large agencies considerably charge higher fees than smaller ones.
Small React consultancies can offer certain benefits. Their cost will usually be less than a large consultancy.
A medium-sized or “mid-market” React.JS can offer a few benefits from large and medium skill agencies. Generally medium-sized, considered to have somewhere between 25-100 employees, a medium-sized consultancy provides the best of all worlds.
Do I Hire a React JS Consultancy or Freelance React.js Developer?
Determining whether to hire a React JS consultancy or freelance developer and what is the size of the consultancy are critical decisions that can have a significant impact on the cost, quality, and overall success of your project.
It mainly depends on the type of projects you need them for. It would help if you considered freelancers more for temporary jobs like getting a project up and running quickly and employees for long-term maintenance.
If you find the right one, a freelance developer can provide some benefits direct one-on-one communication, lower hourly rates / and lower hourly costs. However, sometimes they probably lack the vital knowledge necessary to complete any project. For example, they may be highly skilled in front-end development but have little experience with project management, design, development operations backend development. Using a freelancer also can be risky since you’re dealing with an individual and not a company. Finally, from the above discussion, it can summarize both have pros and cons you have to choose as per your convenience.
Hiring A Freelance React JS Developer: Merits and Demerits
Merits
- You can stop cooperation (fire them) them more accessible than with regular employees
- You dont have to give them any job-related benefits (cars, sports club membership, etc.)
- They usually come with their equipment
- Very quick to adapt to work conditions and get themselves up and running
- Less hidden costs (no need to educate them, buy office supplies or computers, etc.)
- They’ll finish the job quicker but probably don’t want to stay in the office from 9–5
Demerits
- Most likely, they won’t be around forever.
- They’re harder to control and less loyal (if they don’t like the project, they’ll most likely find a gig somewhere else).
- They cost slightly more (although this seems so, as they bill you for the job, they buy their equipment and pay for their education, insurance, taxes, etc.)
- They come with their terms (most likely require more freedom of when and where they work).
- They’re more interested in getting the job done than socializing and contribute less to creating a work environment.
- They say innovation is better when working with employees
- They don’t contribute to a company culture that much
Hiring A React JS Consultancy: Merits and Demerits
Merits
- An established company will have a verifiable track record of successful projects they have done.
- They will often be more reliable on consultancy than freelancers and will usually have proven protocols to ensure success.
- Their developers will likely be full-time employees of the consultancy and will be assigned to work only on your project.
Demerits
- High cost
- Lack of employer branding
The cost of advertising using the agency process will take longer.
Where can I find React developers?
Technext
Tech next is a great place to find experienced React JS developers. It has been providing service for the past 12 years with many successful projects. It always assures quality services with a 100 % guarantee. Its main key benefit is that it provides trial sessions before assigning to any project.
Toptal
If your business demands only the best React experts globally, Toptal is the best place. If you choose Toptal, raw skill and quality work are guaranteed.
Upwork
For any project size, Upwork is the best. Where you can find different skill level developers, it works great for short projects that need a handful of team members or individuals. If you want a diverse pool-level application, Upwork is the best place to go.
Gigster
Gigster is a professional platform and delivers enterprise applications in record time with ita network of subject matter experts, proven delivery, methodology, and fully managed services. That handles the most tricky parts of managing. It uses both human and artificial intelligence to speedily put together a team of React experts who can get started immediately.
For hiring a React developer, how much does it cost?
Depending on the different geographical location, React JS developer costs varies. Sometimes a React developer may be paid a high amount, sometimes low. Even in a few areas, they are perhaps not rewarded with a good amount for their work.
How Much do React Developers Cost in Australia?
An average React developer’s salary in Australia is $140,000 per year or $71.79 per hour. Entry-level positions start at $120,424 per year, while most experienced workers make up $163,738 per year.
When hiring a React developer, what should I look for?
There are a few things one must look at before hiring React developer. It’s an important step because it will further make the project worthy.
Front-end development
- HTML, CSS, JS
- JS libraries like jQuery and React.
- Front-end and JS frameworks like Bootstrap, Bulma, and Foundation
- CSS preprocessors like SASS, LESS
- Asynchronous JS and XML (AJAX)
- REST APIs
- Build tools like Gulp, Grunt, and modular bundles like Webpack
- Naming conventions like BEM for HTML and CSS
- JS standardization like ECMAScript (ES6/7/8)
Concepts and methods
The significance of adequate experience in JavaScript cannot be stressed enough as the name itself goes by “ReactJS.” Especially, one must be familiar with the following things in JS and its standardization to understand and structure the application logic and flow.
Programming Concepts:
functions, objects, arrays, and classes.
JS: ‘this’ keyword, filter, map, and reduce methods.
ES6/7/8: let & const, arrow functions, template literals, default parameters, object literals, rest and spread operators, and destructing assignment.
In React
- About React and its core principles
- JS architecture (design Pattern) like Flux and other related libraries like Redux and Mobx
- Basic understanding of DOM (Document Object Model)
- Node.js – a runt-time environment
- Package Managers like NPM and Yarn
- Mobile app frameworks like React Native
- To perform Unit Testing with Karma, Jest, TDD, Mocha, VCS, Selenium, and Enzyme.
- To work on third-party dependencies and debug dependency conflicts.
What Should Every React Developer know?
HTML & CSS
JSX
Command on JavaScript Fundamentals along with ES6
Git
Redux
Node and NPM package
About a few tools, React Developers must know.
Apart from all the skills and areas of expertise, React developers should have great knowledge and command of some key development tools. They are:
For development automation, Bitrise is the tool.
- For development automation, Bitrise is the tool.
- For reporting crashes, managing testers, and beta version distribution Hockeyapp is the
- for state management Redux is the tool
- ESLint is the tool for evaluating the code to comply with JavaScript ESLint is the tool
- Jest is the testing tool for JavaScript code
- The enzyme is a fully-fledged testing tool for React apps
- NPM registry is the hosting tool for all software tools for the app project
Essential React.js Interview Questions
Interviews are one of the best ways to assess an applicant’s quality and expertise. But suppose you are not an expert yourself. In that case, we suggest you emphasize a developers portfolio and work experience to access their expertise rather than interview questions, and you probably should stick with basic questions. Here we have added a few basic interview questions that you may ask an applicant.
- What are props in React?
- How to create refs?
- What is use state () in React?
- What are higher-order components?
- Tell the differences between a class component and a functional component?
- What does it mean for a component to be mounted in React?
- What difference between state and props?
- What is the purpose of using the super constructor with props argument?
- What are the features of React?
- What is JSX? …
- Can web browsers read JSX directly? …
- What is the virtual DOM? …
- Why use React instead of other frameworks, like Angular?
- What is the difference between the ES6 and ES5 standards?
- How do you create a React app?
- What is an event in React?
Final words
We all know how essential react js is for designing high-performing & interactive user interfaces. And how important a role an expert react js developer plays in perfectly implementing all the react features. We hope you got some idea about the hiring process from the discussion above. But remember, you can always hire an expert team from reputed companies like technext if you need to speed up your process. If you need expert suggestions, we are very much welcome to contact us for free consultancy.
Good Luck 🙂


