Unified Shopify App for Physical & eGift Cards and Loyalty Programs
UI/UX design and front-end development for an e-commerce-centric application primarily targeting the Shopify platform, offering advanced solutions for Gift Card sales, Store Credit management, rewards, referrals, seamless refunds, and efficient loyalty programs.

Ed-Tech
Staff Augmentation
6 Months
3 (1 Designer 2 Full Stack Devs)
About the Project
Background
Our client is a software company based in the US. They offer comprehensive solutions for engagement, acquisition, and retention through their gift card and loyalty program services. Their platform enables e-commerce store owners to improve their online shops without the need for coding skills.
In response to market demands, the client has introduced a new product, a gift card widget. They wanted to improve the front-end design to meet industry standards and enhance the user experience by allowing customers to send gift cards directly to recipients.
To achieve these objectives, they partnered with Technext for UI/UX design and front-end development.
Product and Features
The product is a comprehensive platform that offers a complete solution for simplifying customer engagement, acquisition, and retention. By integrating the product, eCommerce store owners can easily enhance customer activation and retention without requiring any coding skills.
Its key features include:
- Gift Cards & Store Credit: Sell and manage both physical and digital gift cards, alongside customer store credit.
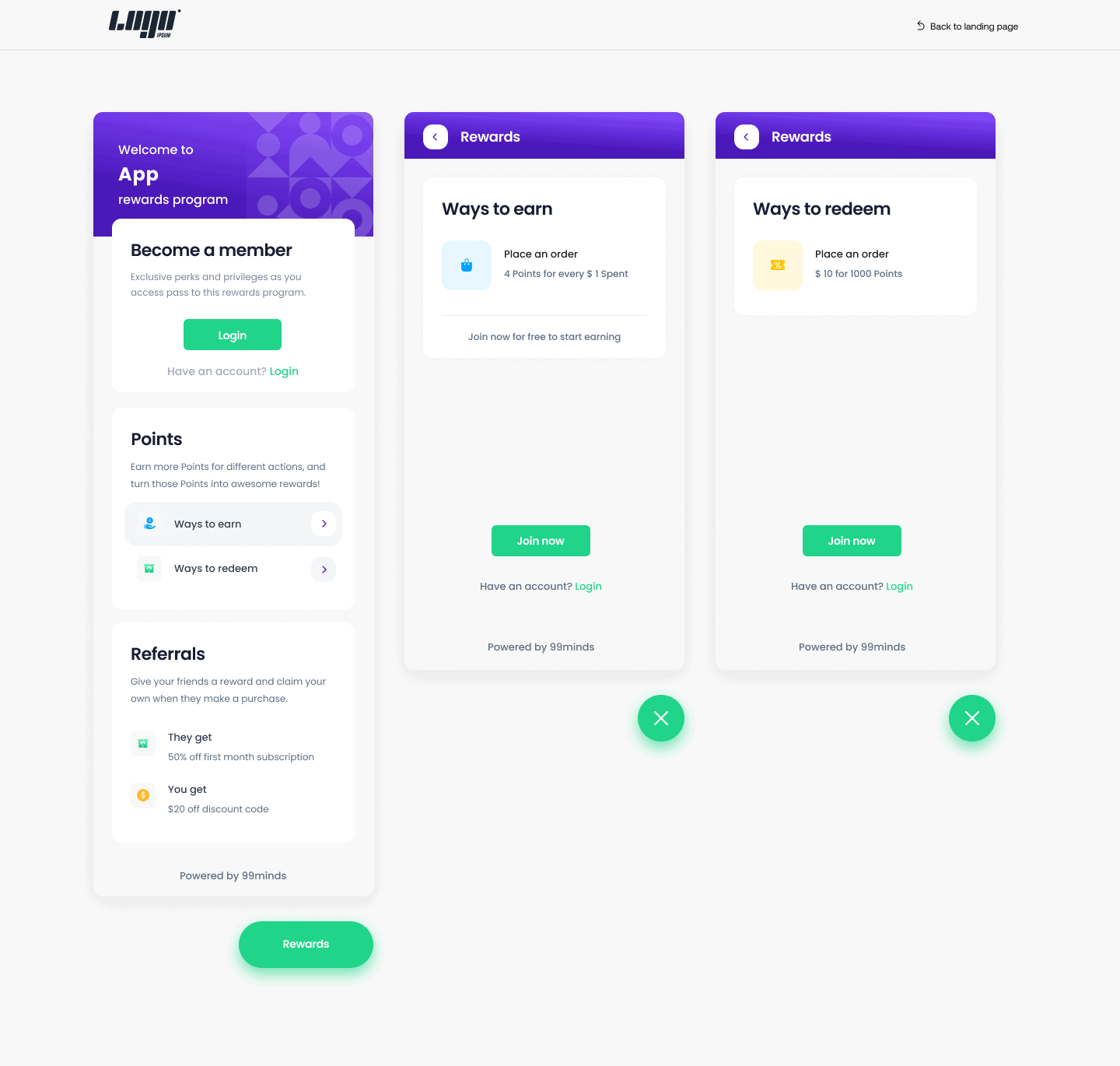
- Rewards & Loyalty Programs: Design and implement engaging rewards programs and referral systems to incentivize repeat purchases and attract new customers.
- Seamless Refunds: Enhance customer experience with an efficient and hassle-free refund processing system.
Business Challenges Solved
- Enhanced Customer Engagement: Businesses struggle to maintain customer interest. With features like rewards programs and referrals, the platform boosts engagement, fostering loyalty and repeat purchases.
- Simplified Gift Card Management: Managing physical and digital gift cards can be complex. This platform streamlines the process, making it easier for businesses to offer and manage gift card programs, enhancing customer satisfaction.
- Improved Customer Experience: Seamless refund processing is essential for customer satisfaction. The platform’s efficient system ensures smooth handling of returns, enhancing overall customer experience and trust in the brand.
- Increased Sales and Revenue: Effective rewards programs and referrals attract new customers and encourage repeat purchases, driving sales and revenue growth for businesses.
Project Scope
Technext handled UI/UX design and front-end development while the client’s team managed the backend.
UI/UX Design:
- Conduct thorough user research for target audience insights.
- Craft intuitive and visually appealing interfaces for the gift card widget and other front-end elements.
- Develop wireframes and prototypes to visualize user flow and interactions.
- Maintain consistent design and branding throughout the application.
Front-end Development:
- Utilize React, Redux, SCSS, JavaScript, and Tailwind CSS to implement UI designs.
- Translate UI designs into responsive layouts for optimal viewing across devices.
- Ensure seamless integration of front-end components with backend systems.
- Optimize front-end performance for fast loading and smooth user experience.

Service Process
The client chose the staff augmentation engagement model and opted to augment their team with additional resources. They hired one designer and two full-stack developers to complement their existing team.
Design Process
We researched, strategized, and designed for user-friendly navigation. Mood boarding guided our visual direction, and iterative refinement ensured a polished final mockup for an exceptional user experience.
- Research:
- We delved into understanding our competitors’ offerings and user experiences to identify key features and user needs.
- By conducting a SWOT analysis, we pinpointed strengths and weaknesses in competitor UX, helping us shape our own design strategy.
- Understanding current and desired features allowed us to lay a strong foundation for our design approach.
- Mood Boarding:
- We curated a collection of similar apps to inspire our design direction and establish the desired look and feel.
- Mood boarding played a crucial role in visualizing our design concepts and setting the tone for the project.
- Strategy:
- Crafting an intuitive information architecture ensured that our content was organized logically, enhancing user navigation.
- Developing a content strategy and user flow guided users seamlessly through the app, enhancing their overall experience.
- Our wireframes, whether high or low fidelity, provided a blueprint for the layout and functionality of the app.
- UI Design:
- Establishing a solid foundation involved defining consistent grid styles, selecting colors, typography, spacing, and iconography to create a cohesive visual identity.
- We meticulously designed reusable components and variants to maintain design consistency throughout the app.
- Unifying design elements into a cohesive system through UI theming ensured a seamless and visually pleasing user interface.
- Prototyping and User Testing:
- Prototyping allowed us to simulate user interactions and workflows, providing valuable insights into the usability of our design.
- Through user testing, we gathered feedback that informed iterative improvements to our design, ensuring it met user needs effectively.
- Iteration and Fine-Tuning:
- Iterating on our design based on user feedback and testing results allowed us to refine UI elements and interactions for optimal usability.
- Fine-tuning our design ensured that every aspect of the user interface was polished and aligned with user expectations.
- Final Mockup:
- With all design refinements incorporated, we produced final mockups that reflected our comprehensive design process, resulting in a visually appealing and user-friendly app interface.

Development Challenges
Solutions
To tackle these challenges effectively, we implemented a comprehensive solution tailored to meet the client’s objectives and modernization needs:
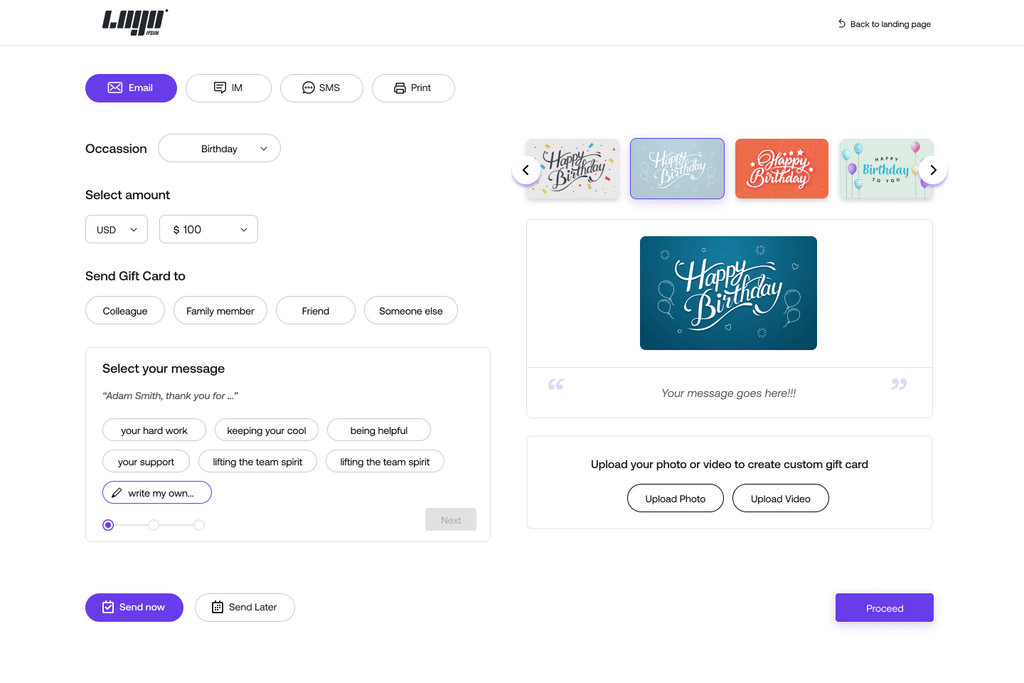
- Front-End Gift Card Solution:
- Developed an intuitive front-end interface allowing seamless generation and customization of gift cards.
- Introduced adjustable design components to align with users’ preferences, enhancing the overall UI/UX experience.
- Modernized Design and UI/UX Consistency:
- Maintained consistent UI/UX features to ensure familiarity while modernizing the design.
- The redesigned interface not only enhanced aesthetics but also ensured continuity for existing users.
- Project Clean-Up for Enhanced User Experience:
- Conducted a thorough project clean-up, eliminating redundant code and streamlining processes.
- Resulted in improved speed, faster load times, and a more enjoyable user interface experience.
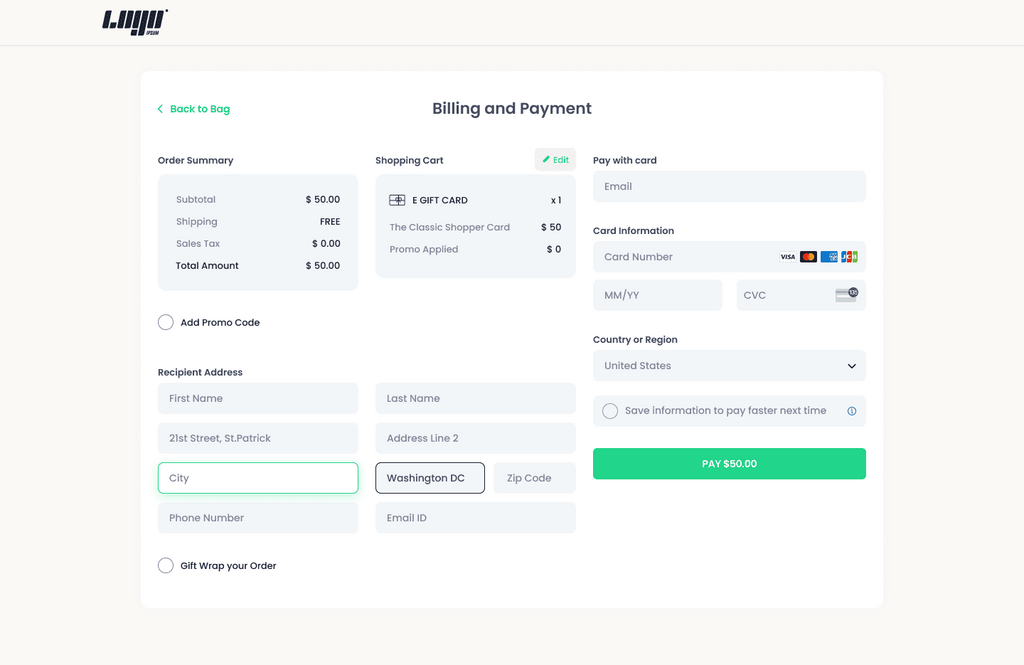
- ‘Add Address’ Page Development:
- Designed and implemented an intuitive ‘Add Address’ page for efficient address management.
- Provided users with a clear address list view and easy options to add, edit, or delete addresses, enhancing usability.
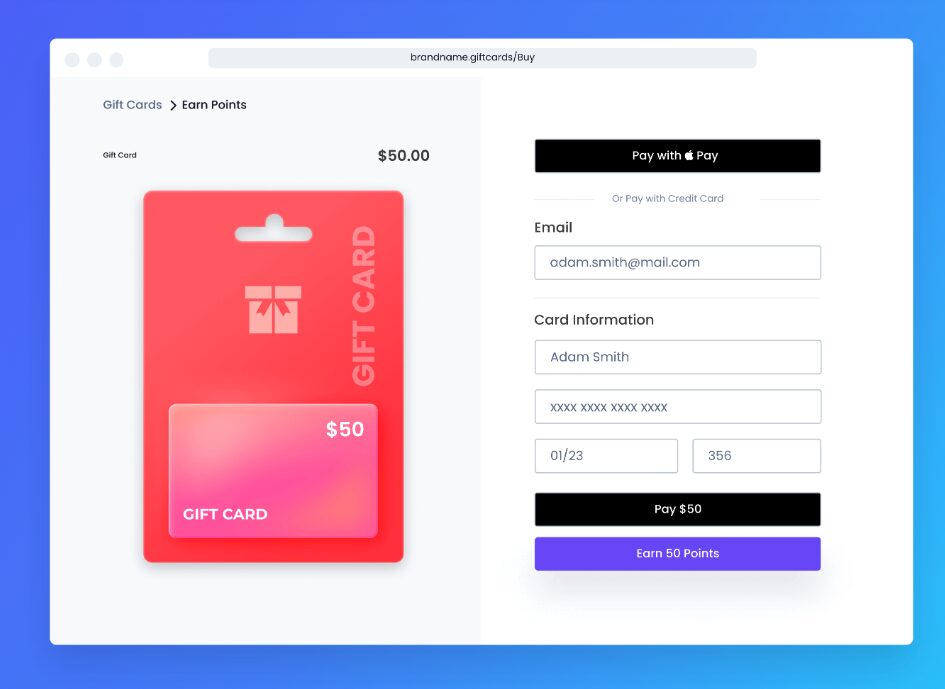
- Secure Payment System Integration:
- Seamlessly integrated a robust and secure payment system to ensure the safety of gift card transactions.
- Upheld the integrity of user data and safeguarded the client’s reputation through secure transaction processing.
Tools and Technologies



Project Outcome
- Improved User Experience:
- The revamped frontend design garnered positive feedback from users, leading to a notable increase in gift card purchases.
- Enhanced Flexibility:
- Implementation of a dynamic style variable system empowered the client to customize the website’s appearance, adding a unique touch to the interface.