No-Code Solution for Online Travel Booking Brands
UI/UX design and front-end integration for a high-impact startup product that secured over $8 million in funding. Developed with cutting-edge Web 3 technologies, this revolutionary travel-selling platform aims to reshape the online travel booking industry.

Travel and Tourism
Stuff Augmentation
12 Months
6
About the Project
Background
Our client is a New York-based startup with a vision of leveling the playing field for all participants in the travel ecosystem. Backed by over 8 million USD in seed funding, the startup’s main product is a no-code platform focused on providing a comprehensive solution that overcame the industry’s long-standing challenges.
The startup already had a high-performing backend developed on blockchain infrastructure. The leadership team wanted to revamp the front end and enhance the user experience.
They contacted Technext and worked with our flagship ThemeWagon team to build an engaging front end.
The Vision
The online travel industry, while essential and vast, has been fraught with inefficiencies, poor user experiences, and limitations that have kept smaller players at a disadvantage.
The project’s founders recognized the need for a comprehensive solution that could eliminate these barriers and provide a user-friendly platform for travel businesses and clients. The project envisioned a transformative platform that combined modern Web 2.0 and Web 3.0 technologies to simplify and enhance the travel booking experience for all parties involved.
Business Challenges Solved
- Technological Barrier: Setting up an online travel business was a complex and resource-intensive process, requiring access to top-tier talent and significant capital for building a robust booking engine.
- Complex Distribution Channels: Navigating the complex distribution channels involving intermediaries, aggregators, and marketplaces posed a significant challenge, making it time-consuming and resource-intensive.
- Inefficient Payment and Commission Settlement: The existing legacy systems for payment and commission settlement were inefficient, with delayed payments, lack of access to real-time sales data, and a constant threat of unpaid commissions.
Project Scope
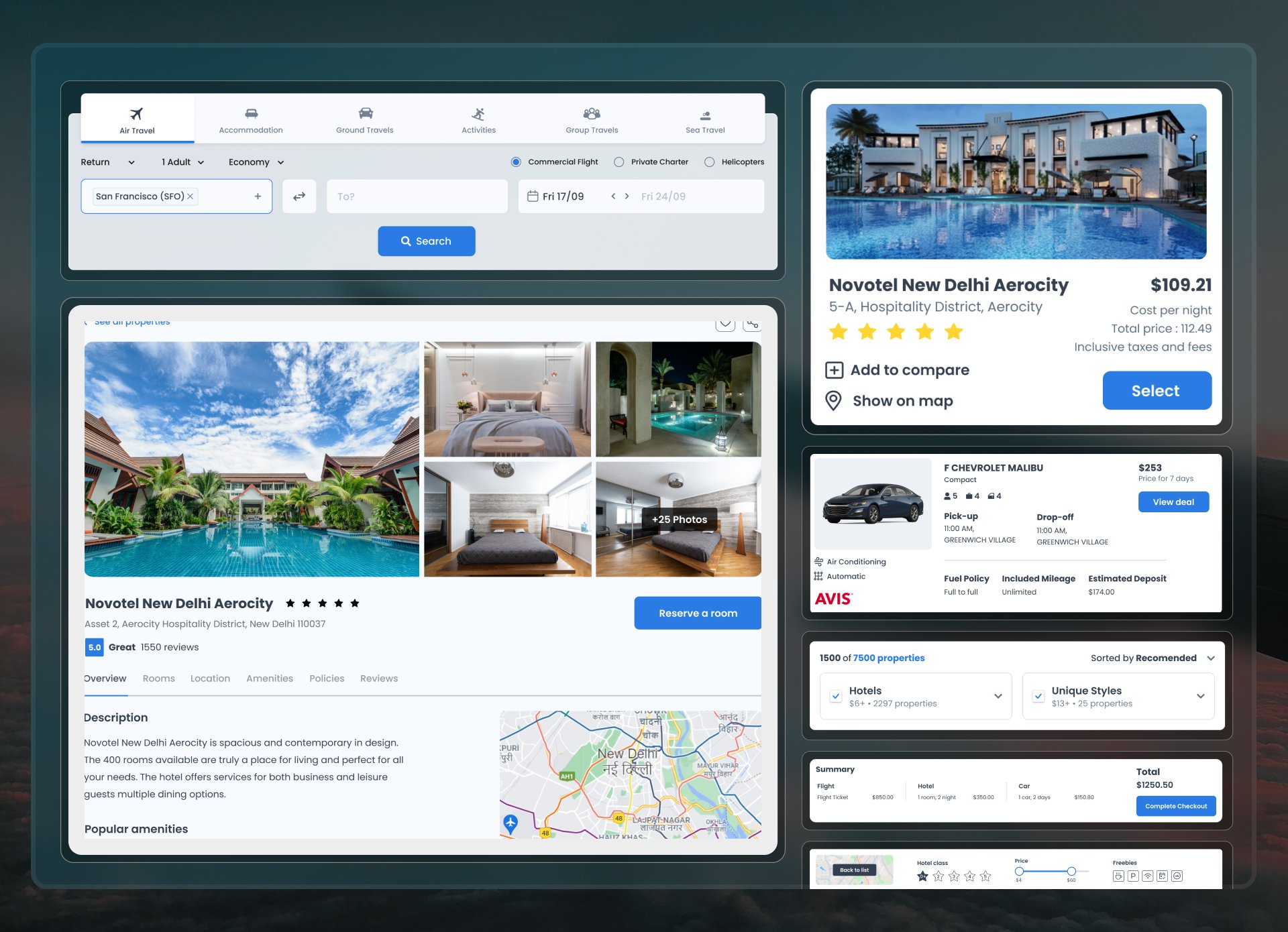
The project’s primary objective is to transform and enhance the front end of an online travel platform, transitioning from Version 2 to Version 3. Technext was engaged to provide UI/UX design based on the client’s requirements develop, and seamlessly integrate the updated front end. The core technologies employed in this project include React, HTML, JavaScript, TypeScript, React, Redux, and Bootstrap.
Goals Set to Technext
- Improved User Experience: Enhance the overall user experience by optimizing performance, navigation, and user interface design.
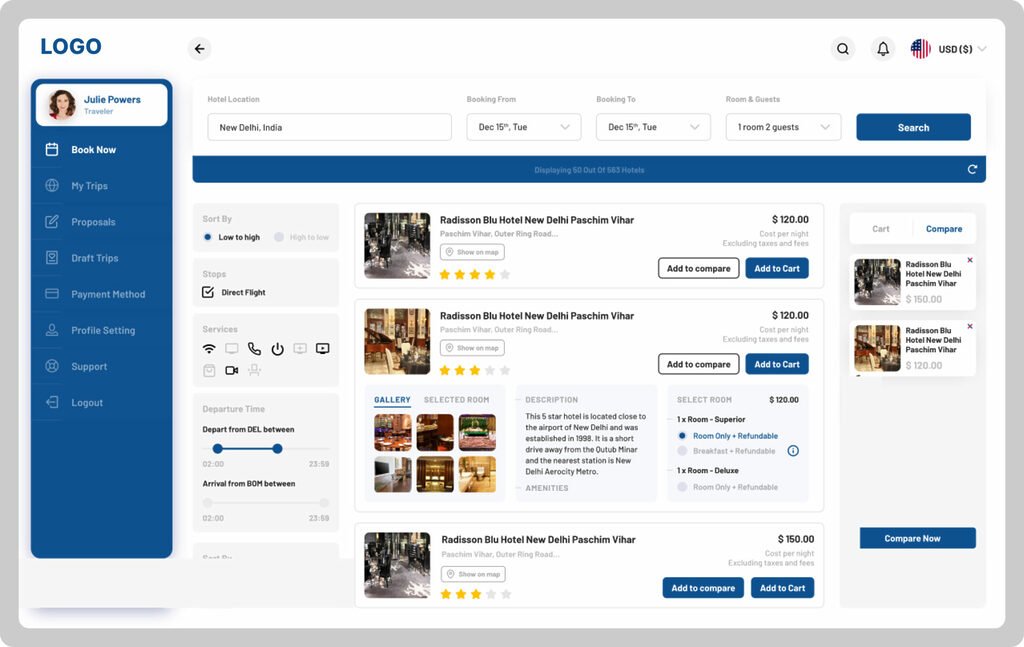
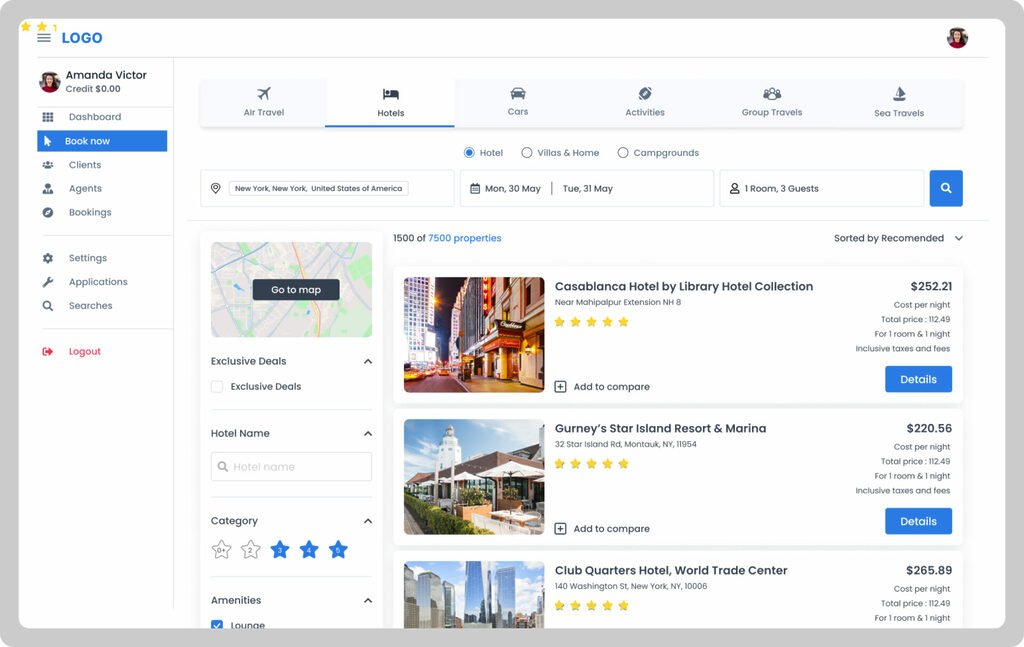
- Front-End Revamp: Upgrade the existing front-end of the online travel platform from Version 2 to Version 3, aiming for a modern and visually appealing design.
- Ensure seamless integration: Integrate the upgraded front-end with the backend while ensuring everything runs smoothly.

Service Process
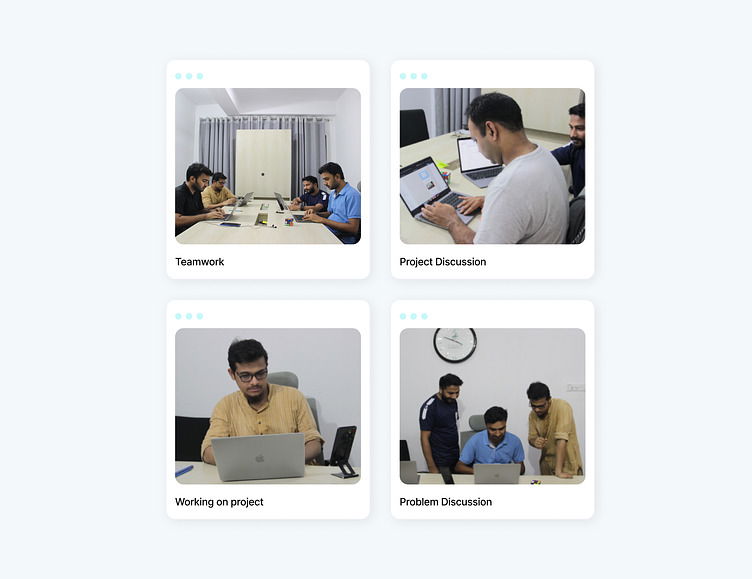
Being a technology-focused startup, the leadership team already has immense knowledge of advanced technology. They chose our staff augmentation service and hired two designers and four front-end developers to work directly with their back-end team.
Design Process
The design process began with setting design goals. The client initially picked the Falcon admin dashboard template, but it wasn’t suitable for the complex project. We then identified specific requirements, user flow, and structure. After creating a wireframe, we moved on to the final design.
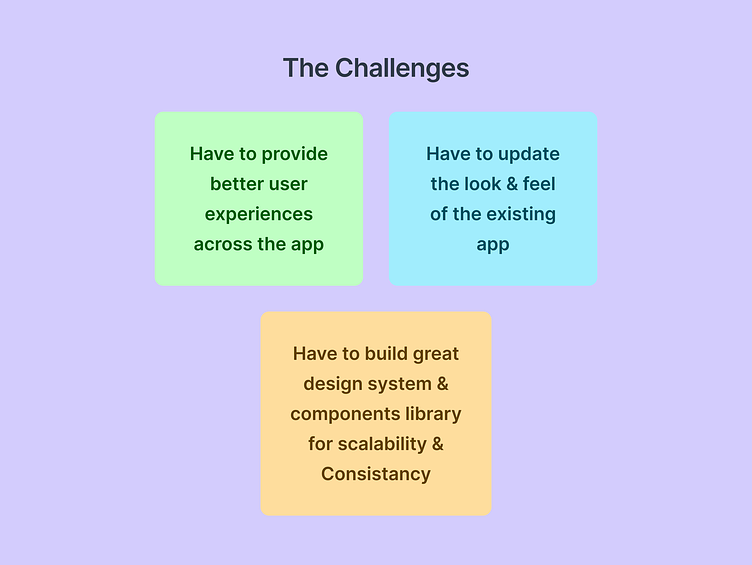
Identifying Design Challenges
We encountered certain design update challenges, with one of the key issues being:

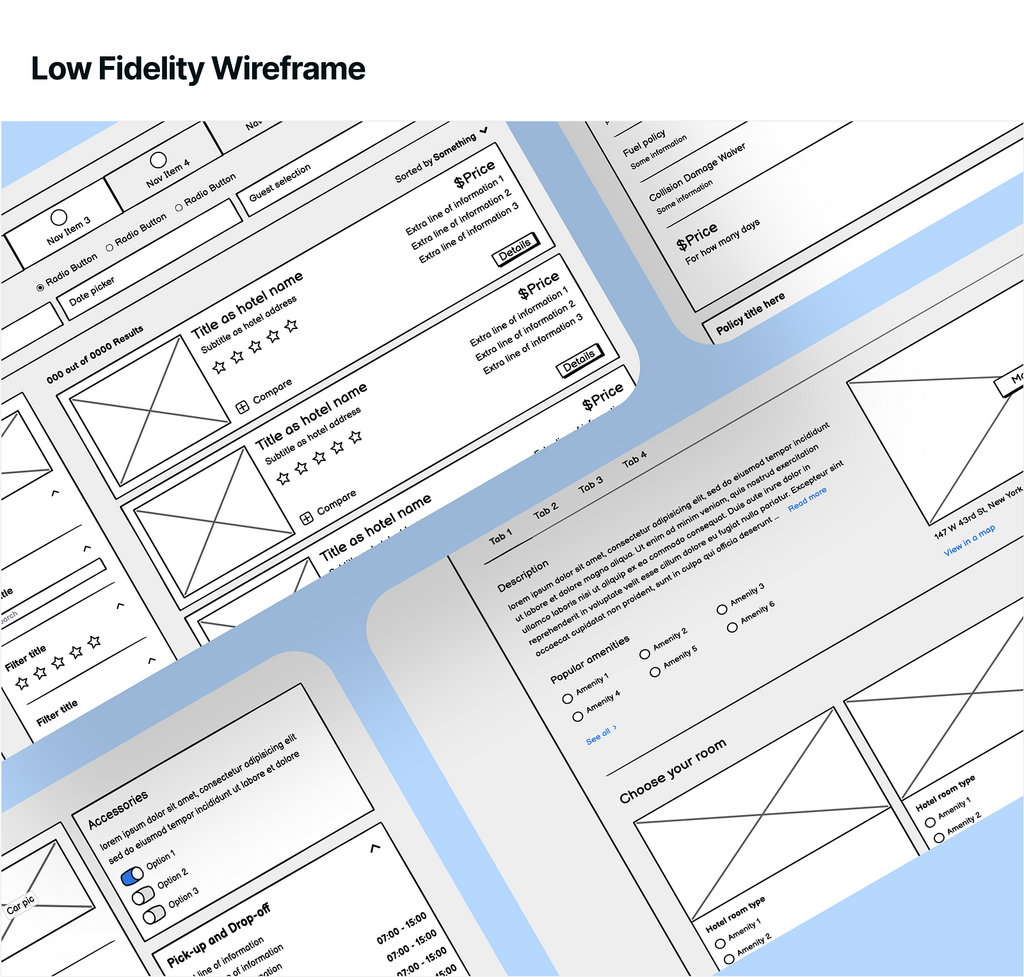
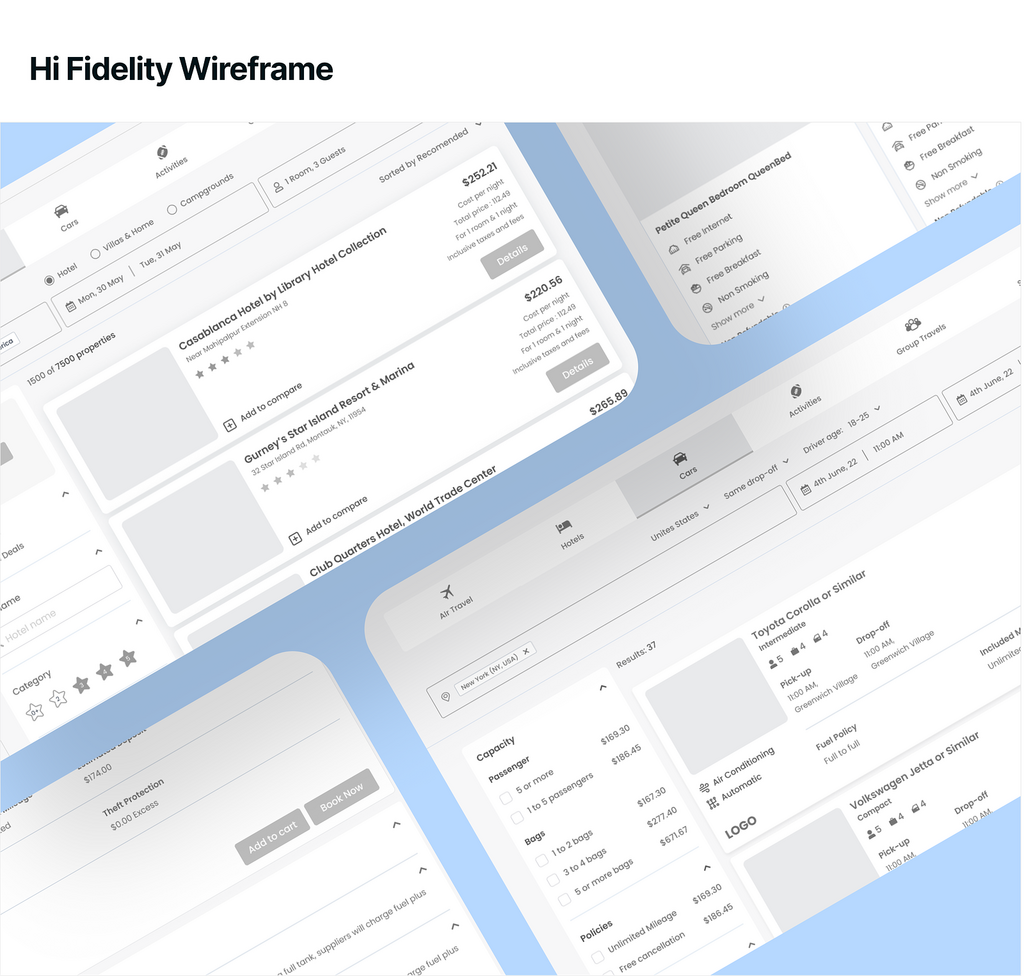
Wireframing
Before finalizing our design technologies, we created wireframes to visualize the project’s layout and structure. This step allowed us to test the feasibility of our chosen technologies in the project’s context.


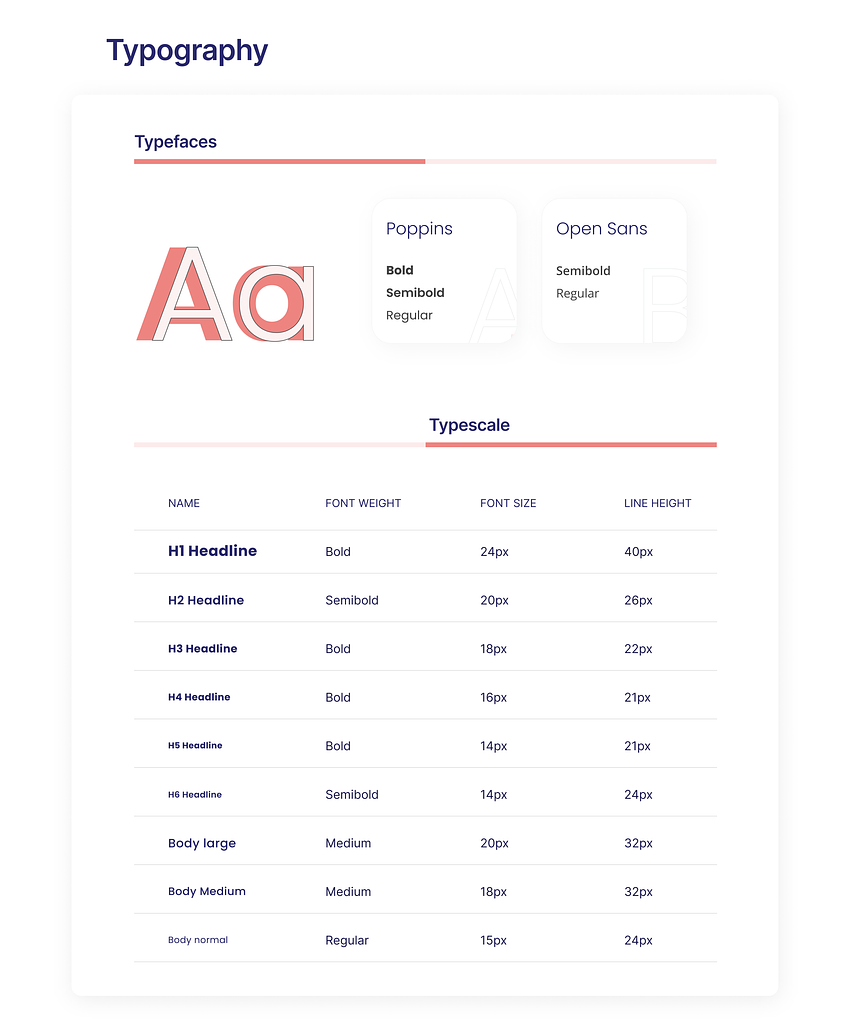
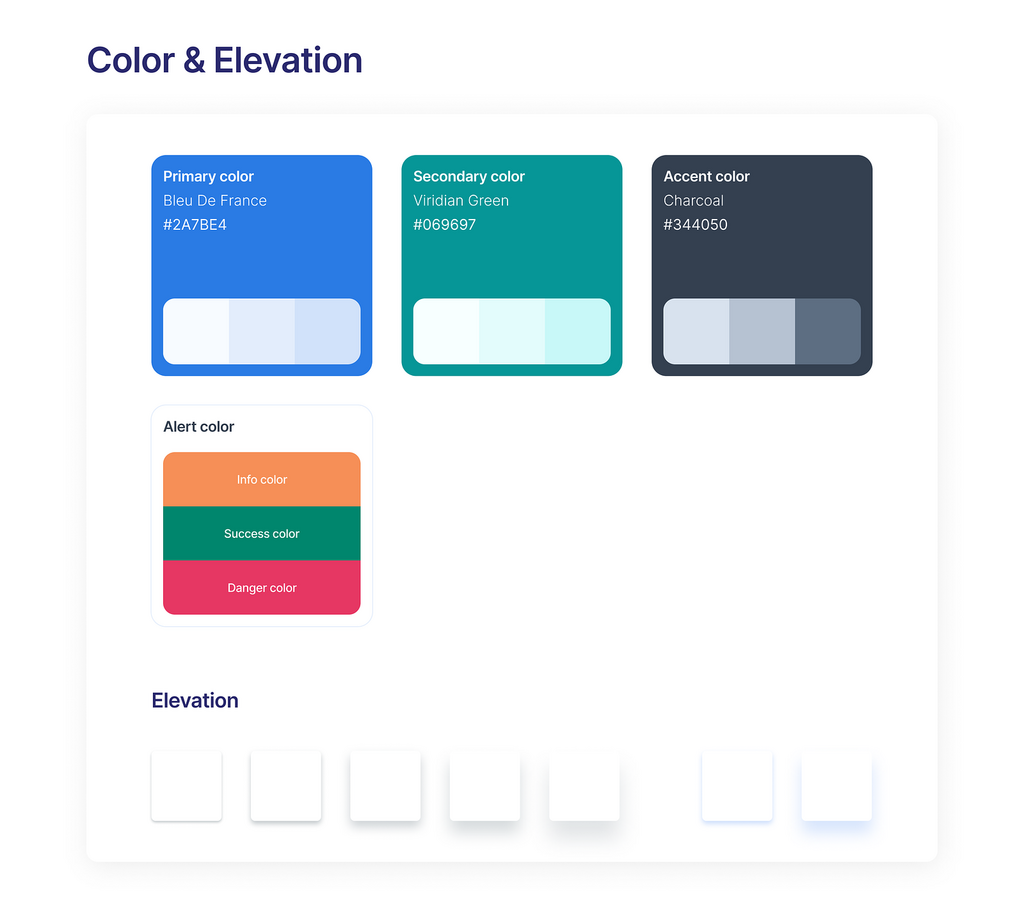
Design Technologies





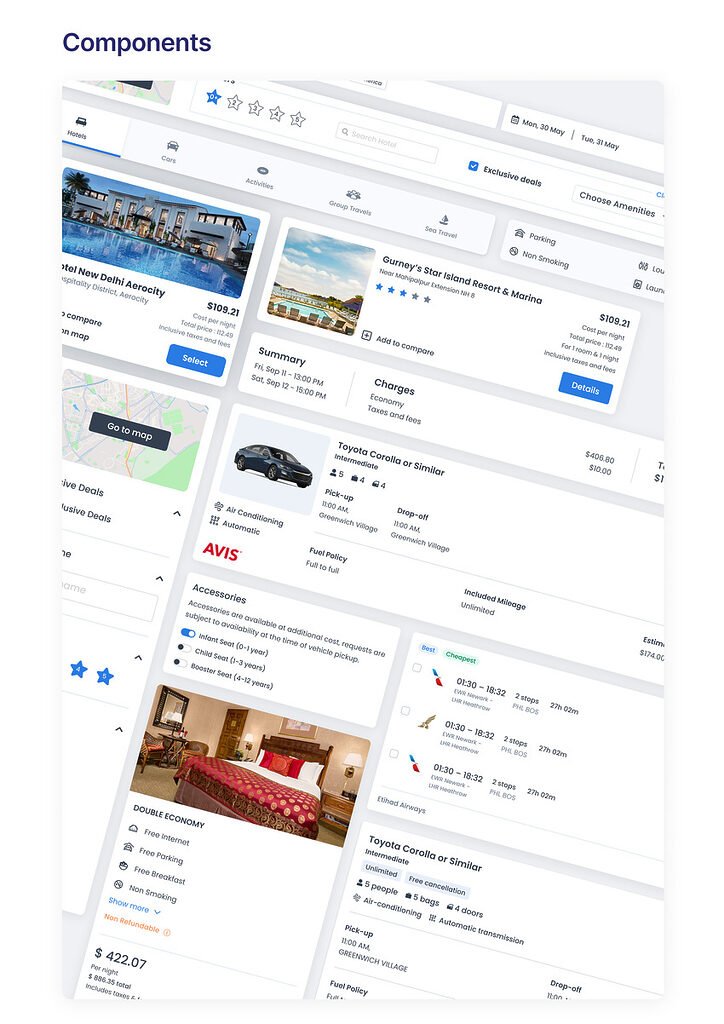
Frontend Development and Integration Process
The design and front-end development teams collaborated to create the front end. Then, our front-end developers collaborated with their backend devs to integrate with the backend.
Steps we took

Web Technologies




Project Results
After the project was completed, the new system had enhanced performance and a visually appealing user interface. Users had a more enjoyable experience, and enhanced technological advancements made app maintenance simple. These developments were made possible by efficient code, user-friendly design, and strong maintenance processes.


What does our client say?
The Technext team has provided excellent support for both UX/UI & front-end development for all of my businesses. I like the guys because they are always available for you when needed. I love working with them very much; they are very flexible and knowledgeable. They give daily updates and come up with better solutions in every situation.
Confidential
Leadership Team, New York-based Startup
