Fun-Learning Ed-Tech Platform for Kids
UI/UX design and full development of an educational technology platform funded by the German government. Developed for a Berlin-based startup that offers online coding courses for kids and teens with the goal of kids having fun while learning.

Ed-Tech
Staff Augmentation
12
3
About the Project
Background
Our client is a socially conscious Berlin-based ed-tech startup that aims to make coding accessible to young people. They don’t just want to teach coding, but their goal is to instill problem-solving skills, logical thinking, and creativity in children through technology education. That’s why they felt the need to create a platform for learning and exploration in a fun and accessible way.
Therefore, they sought a reliable development partner who could comprehend their vision and assist in developing the platform. They reached out to Technext for their expertise and collaboration in bringing their educational vision to life.
The Vision
The startup has a clear vision of democratizing technology education, particularly in coding, for children from various backgrounds. Their approach is to simplify the learning process by using visual programming languages like Scratch, aiming to make it accessible and enjoyable. The startup focuses on teaching programming in a playful manner, eliminating the need for complex lines of code and emphasizing creativity and logical thinking.
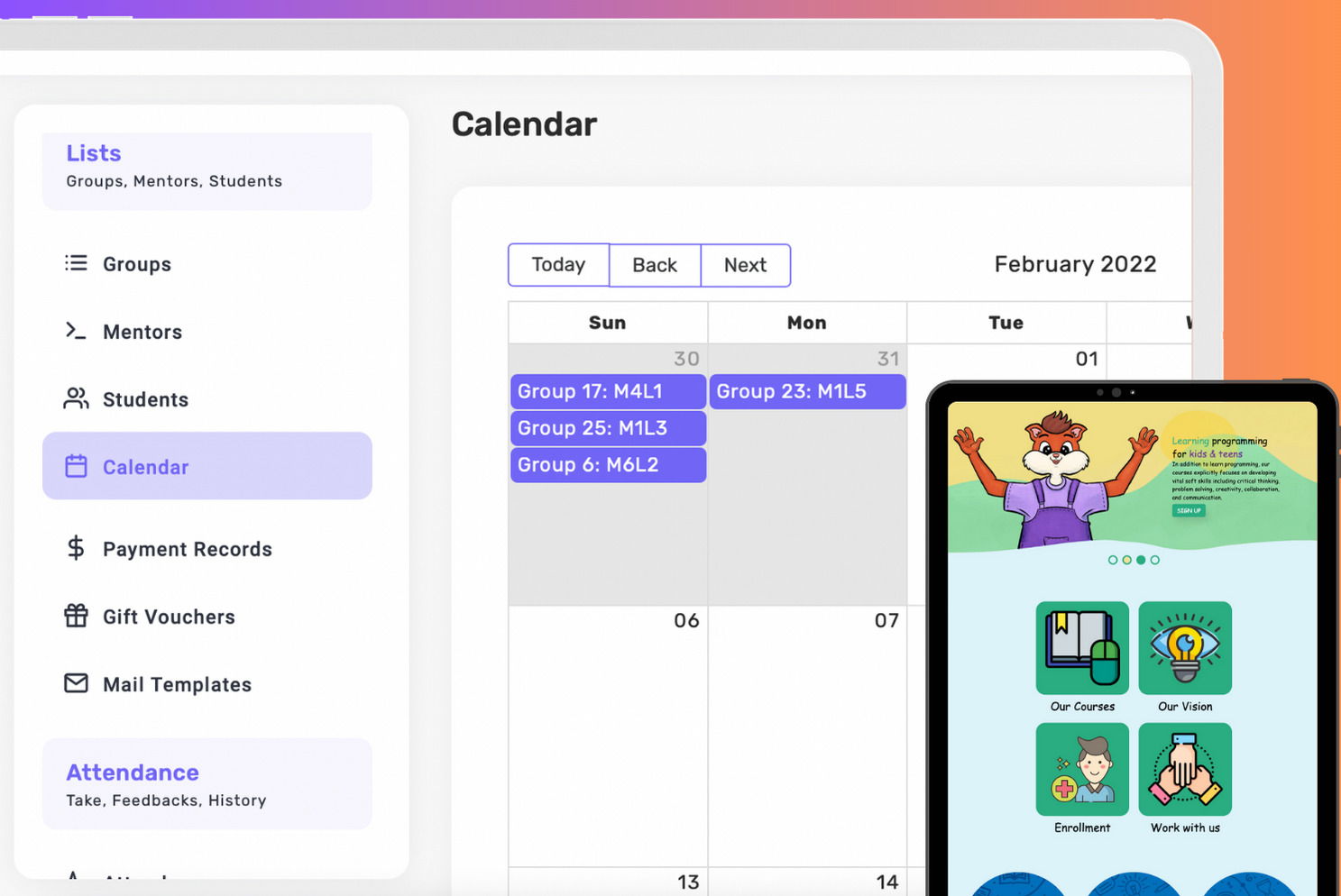
Product
The Product is an online platform for programming courses for kids and teens. The platform provides kids and teens with in-depth study with courses designed by professors. Participate in more than 50 hands-on projects in every course. In addition to learning programming, the courses explicitly focus on developing vital soft skills, including critical thinking, problem-solving, creativity, collaboration, and communication.
Project Scope
Creating an intuitive, visually engaging UI/UX for a children’s learning platform. Simultaneously, the Full Stack development focuses on building a robust, scalable platform aligned with the startup’s goal of nurturing problem-solving, logical thinking, and creativity in children aged 7–17.
Goals Set to Technext
Design:
- Design an intuitive, visually engaging interface for a children’s learning platform.
- Ensure user-friendly navigation and accessibility for children aged 7–17.
- Incorporate interactive elements to facilitate engaging learning experiences.
- Create a fun and visually stimulating environment to promote exploration and learning.
Development
- Develop a robust platform aligned with the startup’s vision of teaching problem-solving, logical thinking, and creativity.
- Build a user-friendly front end based on Technext’s understanding of the startup’s educational goals.
- Utilize appropriate technology tools and languages for seamless functionality across devices and browsers.
- Ensure rigorous testing and quality assurance for a smooth and bug-free user experience.

Service Process
After multiple meetings to understand the startup’s vision and requirements, they opted for the staff augmentation model. Under this model, the company strategically recruited and onboarded one designer and two full-stack developers to work directly with their team.
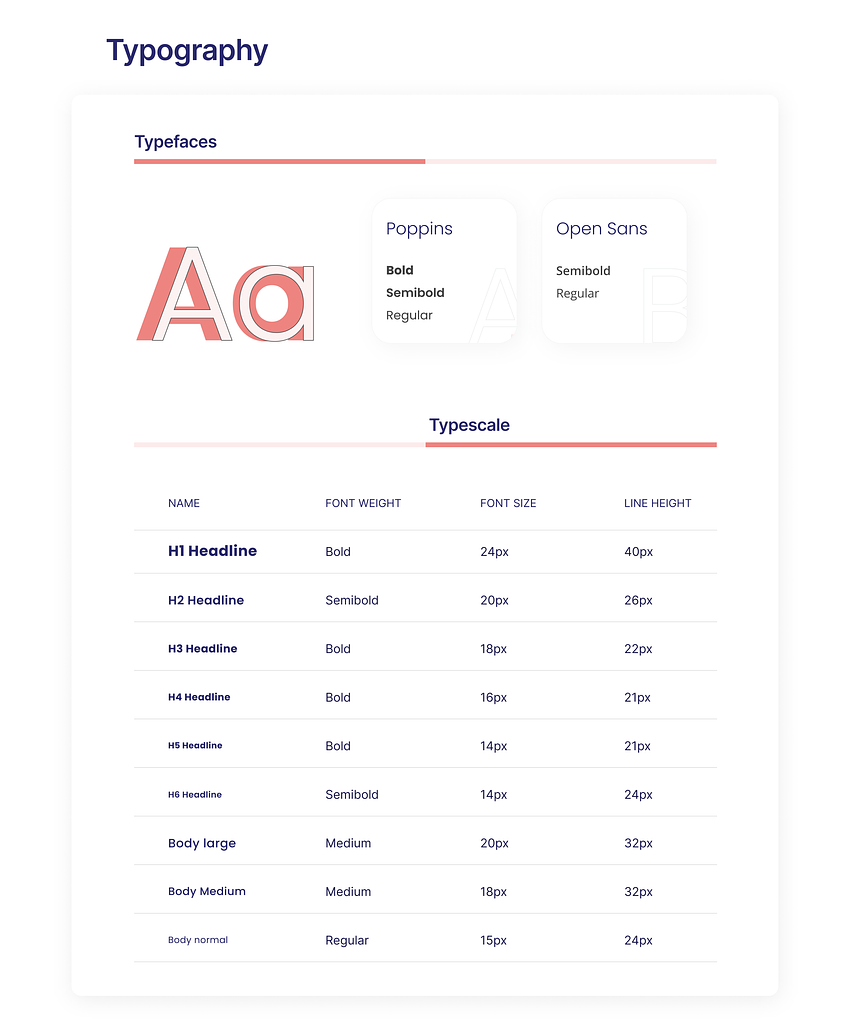
Design Process
The design process began with establishing the design objectives and refining the functionalities of the SES. Since the project is more than a conventional ed-tech platform, we had to cover all the features while providing a good user experience.
Design Challenges
We encountered certain design challenges, with one of the key issues being:


Development
For the website revamp, the Technext team utilized modern front-end technologies such as React.js and Material UI for building user interfaces. We implemented responsive design principles to ensure that the website is accessible and optimally usable across various devices and screen sizes. They smoothly integrated payment gateways and third-party APIs for dynamic content and real-time updates.
To develop the robust admin panel, the Technext team utilized a back-end framework like Node.js to build a scalable and efficient server. Agile methodologies kept the team adaptable and efficient throughout the project.
Development Challenges
Tools and Technologies




Project Outcome
- Expert-Crafted Learning Pathways: Thoughtfully designed curricula shaped by industry experts, ensuring a well-structured and comprehensive learning journey for children.
- Interactive Hands-On Experience: Engaging activities and practical exercises that allow kids to apply what they learn, fostering a deeper understanding of coding concepts through direct involvement.
- Immersive Live Sessions: Interactive and lively lessons conducted in real-time, encouraging participation and collaboration among students, making learning enjoyable and impactful.
- Dynamic Digital Learning Space: A versatile and adaptive online environment that evolves with the child’s learning needs, offering diverse resources and adaptable content.
- Real-World Coding Proficiency: Practical coding skills taught, preparing children to navigate real-world challenges, equipping them with applicable skills for future endeavors.
- Easily Accessible Educational Materials: A user-friendly platform providing accessible and diverse learning resources, ensuring that knowledge is readily available to all learners.

Outstanding expertise
We used Technext’s services in both Germany and Bangladesh. We changed and renewed our system and received helpful advice. Thank you very much for your support and knowledge. We would gladly use the service again if necessary.
